طراحی UI/UX: مقدمهای بر فرآیندهای طراحی دیجیتال

طراحان تجربه کاربری (UX) و رابط کاربری (UI) برای ایجاد محصولات دیجیتالی کار میکنند که استفاده از آنها از نظر بصری آسان و جذاب باشد. طراحان تجربه کاربری بر نقشه سفر کلی کاربر تمرکز میکنند، در حالی که طراحان رابط کاربری بر عناصر بصری و تعاملی تمرکز میکنند. این دو رشته طراحی در کنار هم باعث میشوند که تجربه کاربری بهینه و رابط کاربری جذاب و کاربرپسند فراهم شود.
در طراحی UI/UX، مراحل کار به طور معمول به ترتیب مشخصی انجام میشود. در واقع، UX تجربه کاربری و UI رابط کاربری دو بخش مهم و مکمل یکدیگر هستند، اما به دلیل تمرکزهای متفاوتشان، مراحل طراحی آنها جداگانه پیش میرود. در ادامه فرآیند کلی طراحی UI/UX را بررسی کنیم:
- تحقیق و تحلیل نیازها Research
- تحقیق کاربر: شناسایی کاربران هدف و نیازهای آنها. در این مرحله مصاحبهها، نظرسنجیها، یا تحلیل رفتار کاربران صورت میگیرد.
- تحلیل رقبا: بررسی اپلیکیشنها یا وبسایتهای مشابه و شناسایی نقاط قوت و ضعف آنها.
- تحلیل نیازهای تجاری: درک اهداف کسبوکار و چگونگی طراحی محصولی که این اهداف را محقق کند.
- طراحی تجربه کاربری UX Design
در این مرحله، تمرکز بر چگونگی تعامل کاربر با محصول است. مراحل شامل موارد زیر میشود:
- ایجاد پرسونای کاربر User Personas : ساخت شخصیتهای فرضی برای نمایش کاربران هدف.
- ایجاد نقشه سفر کاربر User Journey Map : طراحی مسیری که کاربر از ابتدا تا انتهای استفاده از محصول طی میکند.
- ایجاد فلوچارت Wireframes : طراحی ساختار کلی صفحات و نحوه تعامل کاربر با عناصر مختلف. این فلوچارتها معمولاً به صورت ساده و بدون جزئیات طراحی میشوند.
- نمونهسازی Prototyping : ساخت یک نمونه اولیه یا مدل که کاربر میتواند آن را تست کند.
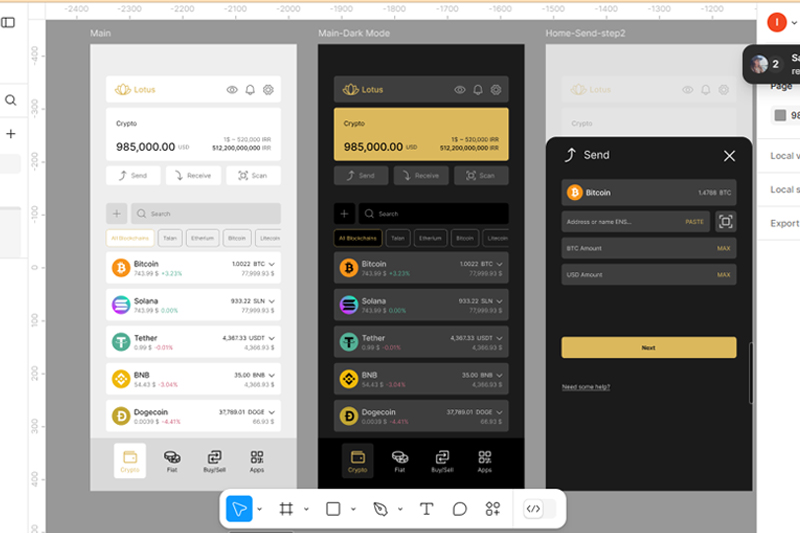
- طراحی رابط کاربری UI Design
در این مرحله، طراحی ظاهری محصول انجام میشود و تمرکز بر نحوه نمایش و زیبایی شناسی است:
- ایجاد طراحیهای بصری (Visual Design): انتخاب رنگها، فونتها، آیکونها، و سایر عناصر گرافیکی که نمای ظاهری محصول را میسازند.
- طراحی تعاملات (Interaction Design): تعیین نحوه تعامل کاربر با اجزای مختلف صفحه (مثلاً چه اتفاقی میافتد وقتی کاربر بر روی یک دکمه کلیک میکند).
- طراحی ریسپانسیو: اطمینان از اینکه طراحی در اندازهها و دستگاههای مختلف به درستی نمایش داده میشود.
- تست کاربری Usability Testing
- ارزیابی طراحی: کاربران واقعی با محصول تعامل دارند و بازخورد میدهند. این مرحله میتواند شامل آزمایشات A/B، تستهای کاربر، و تحلیل رفتار کاربر باشد.
- رفع مشکلات و بهبود: در این مرحله با توجه به بازخوردهای دریافتی، اصلاحات لازم انجام میشود.
- پیادهسازی و توسعه Development
پس از تأیید نهایی طراحی، فرآیند توسعه محصول آغاز میشود. این مرحله شامل تبدیل طراحیها به کد و برنامهنویسی است.
- نگهداری و بهبود مستمر Maintenance & Iteration
بعد از راهاندازی، محصول به طور مداوم مورد بررسی و بهبود قرار میگیرد. این مرحله شامل رفع اشکالات، افزودن ویژگیهای جدید، و بهبود تجربه کاربری است.
خلاصه:
- UX ابتدا طراحی میشود، زیرا اساس کار تجربه کاربری است و باید فرآیندهای تعامل کاربر به درستی پیشبینی شوند.
- سپس UI طراحی میشود تا به این تعاملات شکل بصری بدهد و کاربر بتواند به راحتی با محصول ارتباط برقرار کند.
در نهایت، هر دو بخش مکمل یکدیگر هستند و هیچکدام بدون دیگری کامل نخواهند بود.